鉴于最近发生的一起德国法院案件,一位德国用户使用 Twenty Seventeen 主题创建了一个小型网站,并表示他受到了引用德国法院裁决的网站访问者的威胁。如果网站所有者不遵守并继续通过使用 Google 字体向 Google 提供 IP 地址,该案件因使用 Google 托管的 webfonts 违反 GDPR 对网站所有者处以罚款,该裁决可能对每起侵权案件处以 250,000.00 欧元的罚款,或者判处六个月的监禁。

WordPress.org 的主题团队正在更新其托管 webfonts 的建议。大多数主题作者一直在将 Google 字体从 Google CDN 排入队列以获得更好的性能,但这种方法会暴露访问者的 IP 地址。核心贡献者现在正在努力更新所有默认主题,以使用本地托管的 webfonts。该任务之前已被讨论过,但最近在德国支持论坛中被更新。
WordPress.org 建议主题开发者,将 Google 等第三方的网络字体下载到本地使用。如果你在使用 WordPress 搭建外贸网站,建议使用 https://wordpress.org/plugins/local-google-fonts/ 插件来将Google字体本地化托管。
“主题团队强烈鼓励主题作者更新他们的主题,”主题团队代表@benachi 在最近的公告中说。“我们建议通过切换到本地托管的网络字体进行更新。幸运的是,谷歌字体可以下载并捆绑在一个主题中。捆绑的字体文件允许用户在本地托管网络字体并遵守 GDPR。”
主题团队还在考虑禁止远程托管字体,并将在下次会议上讨论。
“虽然在较新的默认主题中添加了字体作为资产,但较旧的默认主题保持不变,”WordPress 贡献者 Jessica Lyschik 说。“这可能会导致用户不了解法律内容以及 Google 字体直接用于默认主题这一事实的问题。
“我们认为,虽然直接使用谷歌字体的插件和其他主题仍然广泛存在,但 WordPress 的默认主题应该能够无风险地使用并符合 GDPR。”
主题团队建议作者参考二十二主题,以了解如何使用 theme.json. 对于那些使用 functions.php 的人来说,另一个选择是遵循在 WordPress Core 中实现 Webfonts API 教程。
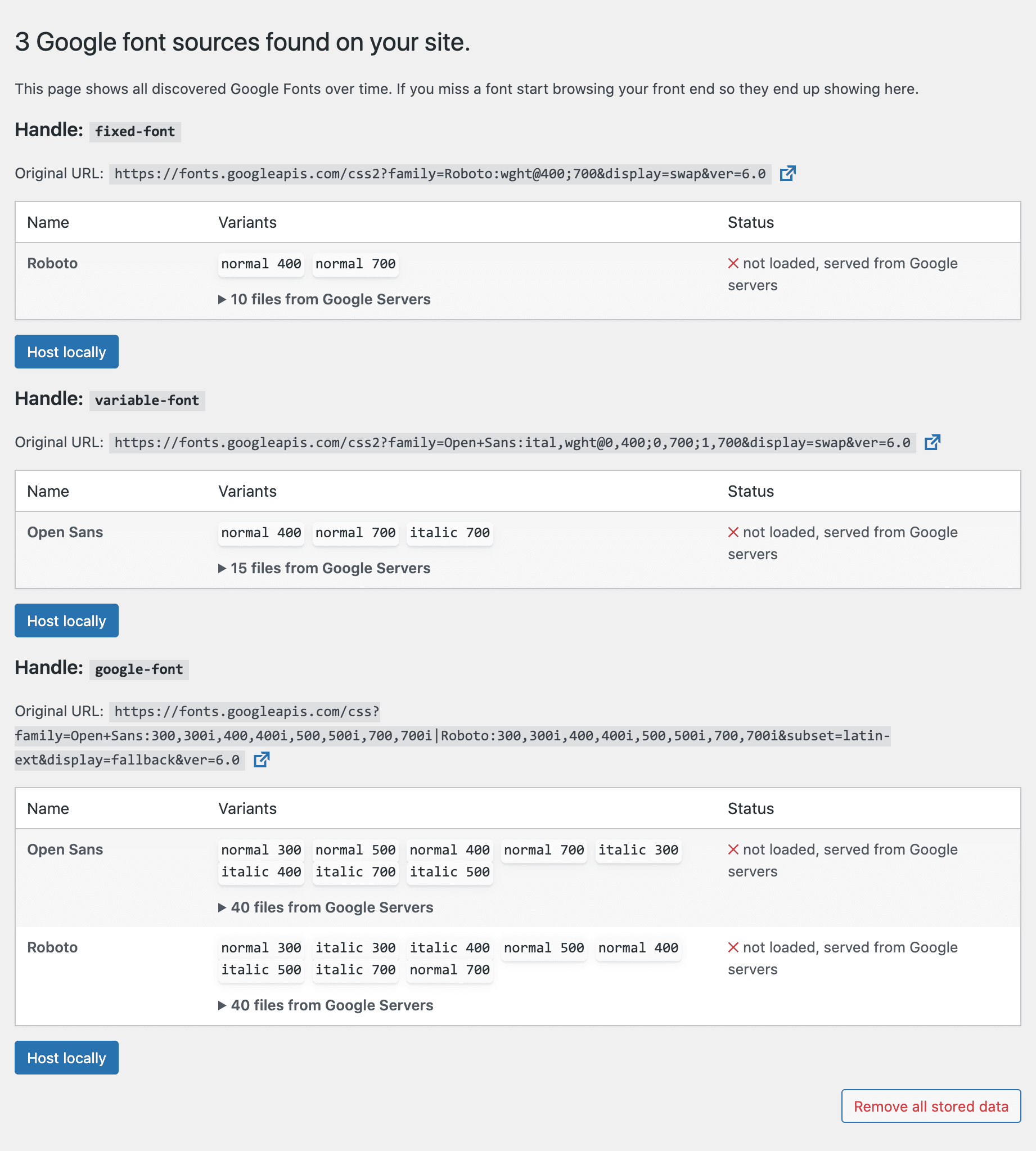
许多主题作者可能不会更新他们的主题,直到被 WordPress.org 禁止。与此同时,用户可能会考虑添加一个插件来在本地托管 webfonts。WordPress 开发人员 Xaver Birsak 创建了一个名为Local Google Fonts的小型单一用途插件,该插件可自动检测 Google 字体来源,并为用户提供下载并在本地使用它们的选项。

这个插件检查通过嵌入的字体 wp_enqueue_style。通过嵌入 Google 字体的用户 @import 需要在使用插件之前进行更改。它目前会自动下载新的字体版本(如果有)。Birsak 将其创建为一种设置后忘记它的插件。对于拥有作者尚未更新的主题的非技术用户来说,这可能是一个不错的选择。本地 Google 字体在 WordPress.org 上免费提供。
WordPress.org 上的另一个免费插件选项是OMGF | Host Google Fonts Locally插件,它有一些额外的功能。它预加载字体以减少首屏累积布局偏移,卸载主题或插件未使用的字体,允许用户设置后备字体堆栈,并将字体系列替换为系统字体以加快加载时间。商业版本提供多站点支持和更高级的功能。