虽然部分海外主题,尤其是那种特别庞大的主题,已经内置了菜单插入图标功能,但是国内的 WordPress 主题一般都没有,需要自定义代码引用来实现。比如 WPEXP & 缙哥哥的博客,使用 DUX 主题就使用<i>标签非常方便添加。

WordPress 添加菜单图标
这里以缙哥哥的博客为例,登陆 WordPress 仪表盘→外观→菜单,选择对应菜单,添加或编辑首页,菜单中的导航标签中填写:
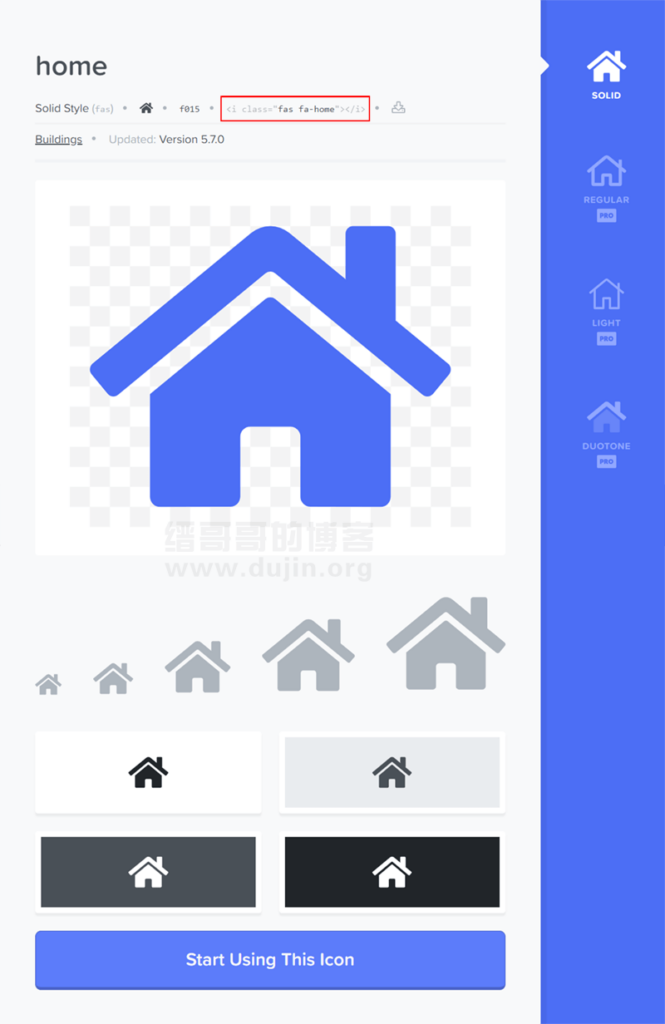
<i class="fas fa-home"></i> 首页这段代码可以在下图红框位置复制,至于图标后面是否使用空格隔开可以根据自己的前端界面考虑排版,其他的根据自己的需求设置,点击保存即可。

更多的免费图标可以点击下方链接移步查看:
[template name=”dux”]